Gebruikershulpmiddelen
Inhoud
CSS
Dit is een beknopte inleiding in het gebruik van CSS.
HTML en CSS zijn verschillende talen maar gaan hand-in-hand als je webpagina's maakt. Zoals eerder gezegd: met HTML bepaal je wat op een pagina moet worden weergegeven. Met CSS vertel je de browser hoe de pagina er uit moet zien. Je moet dus beide kunnen toepassen.
Gebaseerd op regels
Een stijlblad werkt niet met tags maar met regels (rules). Elke regel vertelt de browser hoe HTML-elementen moeten worden weergegeven. We beginnen weer met een voorbeeld:
h1 { font-family: sans-serif; color: red; }
De regel is hier dat HTML-elementen van het type h1 moeten worden afgebeeld in een schreefloos lettertype en in de kleur rood.
De structuur van een regel of ruleset is als volgt:
- Eerst komt de selector, dit vertelt de browser op welke elementen de regel/s van toepassing is/zijn (in dit geval:
h1). - Dan komt het declaration block, dit blok wordt omsloten door accolades { } (in het Engels soms curly braces genoemd) en bevat de opmaak die wordt toegepast op de elementen die voldoen aan de selector.
- Binnen de accolades staan één of meer declarations. Elke declaration bestaat uit een eigenschap (property) van de selector, een dubbele punt (colon) en een waarde (value) die aan deze eigenschap moet worden toegekend. De declarations worden steeds afgesloten met een puntkomma (semi-colon). De puntkomma dient ervoor om de declarations van elkaar te scheiden als er meer voorkomen in een blok.
Relatie met het document
Voordat je een stijlblad kunt toepassen moet je weten hoe je het koppelt aan het document dat je wilt opmaken. Dit kan op drie manieren:
- In een HTML-document tussen
<style>..</style>tags. - In een apart CSS-bestand.
- Je kan style declarations opnemen in het
style=“”atribute bij elke HTML-tag. Die methode wordt hier ontraden.
Ingebed in het document
We nemen het voorbeelddocument uit de inleiding HTML en voegen een stijlblad in in het document:
- welkom-in-stijl.html
<!DOCTYPE html> <html> <head> <title>Hallo wereld</title> <style> h1 { font-family: sans-serif; color: red; } </style> </head> <body> <h1>Hallo wereld</h1> <p>En een goede morgen...</p> </body> </html>
De plaats voor het invoegen van een stijlblad tussen <style>..</style> tags is in de header van het document. Het is tenslotte informatie voor de browser. De browser moet kunnen beschikken over deze informatie voordat het document wordt getoond op het scherm.
Deze methode is prima zolang je nog aan het experimenteren bent met HTML en CSS, als je snel het effect wil zien van een stijlregel of als je HTML-document volledig op zichzelf staat (geen deel is van een website).
Stylesheet als bestand
In de meeste gevallen heeft het de voorkeur om CSS-regels op te nemen in een apart tekstbestand dat vervolgens gekoppeld wordt aan de HTML. Bijvoorbeeld als volgt:
- style.css
h1 { font-family: sans-serif; color: red; }
(intikken/kopiëren/downloaden naar tekstbestand met de naam style.css)
- welkom-extern-stijl.html
<!DOCTYPE html> <html> <head> <title>Hallo wereld</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Hallo wereld</h1> <p>En een goede morgen...</p> </body> </html>
In dit geval wordt de <link> tag gebruikt om een koppeling te realiseren tussen het document en het stijlblad. De tag heeft twee attributen: rel drukt de relatie uit die het gekoppelde bestand heeft met het document. De waarde stylesheet is hier van belang. Het attribuut href is de referentie naar het bestand. Deze kan worden gegeven als absolute of relatieve verwijzing. De <link> tag is één van de tags die in HTML5 niet hoeft te worden gesloten met </link>.
Deze methode heeft de voorkeur als je een website bouwt met meerdere documenten die dezelfde stijlregels moeten volgen. Je hoeft dan niet de CSS-code te kopiëren en te plakken naar de verschillende HTML-bestanden. Als de opmaak gewijzigd moet worden hoef je dat nog maar op één plaats te doen en de wijziging geldt meteen voor alle documenten die er gebruik van maken.
Voorbeelden
CSS is een complexe taal geworden met enorm veel mogelijkheden. In deze inleiding zullen we ze niet allemaal beschrijven. De vele manieren waarop je selectors kunt specificeren is al goed voor uren studie. Heeft webdesign je interesse en wil je alles weten van CSS dan raden we je aan een cursus te volgen, een boek over het onderwerp te lezen èn informatie te zoeken op het web.
We geven wel een aantal voorbeelden die makkelijk toegepast kunnen worden.
Kleur en achtergrondkleur
body { background-color: black; color: red; }
Deze regels maken de achtergrondkleur van het hele document zwart, en de kleur van de tekst rood. Niet per se de prettigste combinatie!
Voor een overzicht van alle bruikbare kleurnamen zie HTML Color Values (W3Schools).
Kleur en verschijning van een hyperlink
a { color: blue; text-decoration: none; } a:hover { background-color: black; color: white; }
Deze regels maken dat links verschijnen in blauw zonder onderlijning (wat er soms aantrekkelijker uitziet dan de standaard). Als de muiscursor boven een link zweeft (hover) dan wordt de achtergrond zwart en de tekst wit. Dit kan je toepassen voor menu's en dergelijke.
Opmaak van een tabel
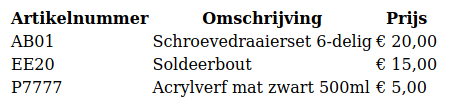
Een tabel wordt standaard getoond zonder veel opmaak.
We kunnen eenvoudig wat randen (borders) toevoegen met CSS:
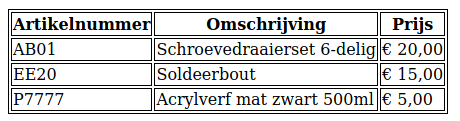
table, th, td { border: 1px solid black; }
Merk op dat we hier een regel maken voor liefst drie selectors tegelijkertijd (gescheiden door komma's). Het betekent dat zowel de tabel als geheel als de <th> en <td> cellen een rand krijgen. De rand is 1 pixel dik, niet onderbroken en zwart van kleur. Het resultaat:
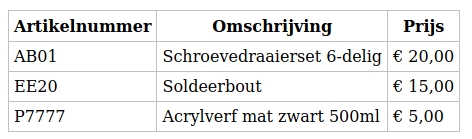
Om dit verder te verfraaien passen we extra stijlregels toe:
table { border-collapse: collapse; } table, th, td { border: 1px solid grey; } th, td { padding: 5px; }
De border-collapse property bepaalt de ruimte tussen de cellen, we zeggen hier dat we geen ruimte willen. We maken de randen grijs in plaats van zwart voor een wat subtieler effect. De <th> en <td> cellen krijgen binnen hun border een kleine opvulling van 5 pixels rondom. Het resultaat: